
如何在初始vue.js / vue-router加载时加载所有服务器端数据?
我目前正在使用WordPress REST API和vue-router在小型单页网站上的页面之间进行转换。但是,当我使用RESTAPI对服务器进行AJAX调用时,数据将加载,但仅在页面已呈现之后才加载。该VUE路由器文档提供了深入了解在关于如何前和导航到各航线后加载数据,但我想知道如何加载在初始页面加载的所有路线和页...
2024-01-10
长虹洗衣机出现er报错维修-洗衣机er故障排查
一、长虹洗衣机出现er是什么意思 洗衣机开机显示ER是排水阀接触不良。 二、长虹洗衣机出现er处理方法 1、排水阀弹性太强或排水拉绳过短,排水橡胶圈放不下去,导致与排水口四周接触不严密,有间隙,建议适当调节排水阀的弹性、排水拉带的长短,重新安装好排水管。 2、排水管外部划...
2024-01-10
如何从vue-router URL中删除hashtag(#)?
我想从网址中删除#标签(#),但我也需要保存无重载模式。我可以那样做吗? 我:page.com/#/home 我想:page.com/home 我试过mode: 'history',但它重新加载页面。 UPD:是否可以在不使用页面重新加载的情况下创建SPA应用程序并使用普通URL?如何从vue-router URL中删除hashtag(#)?回答:当激活历史模...
2024-01-10
etc第一代和第二代设备区别
品牌型号:iPhone 14系统:iOS 16.1.2etc第一代和第二代设备区别:车辆通行的速度不一样,目前第一代etc车道的限速是20km/h,而第二代etc通行速度提高了一倍,是40km/h。etc通道升级之后,能够提高车辆通行的时间和效率,虽然只提高了20km/h,但是车主不要小瞧这20km/h,一旦遇到堵车的情况,能够缓解当前通行的压力。因为etc通道无需人工收取通行费,不仅能够...
2024-01-17
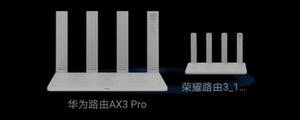
tc7102与ax3区别
品牌型号:华为MateBook D15系统:Windows 11TC7102与AX3区别在于AX3是公开销售版,而和TC7102是运营商定制版。华为TC7102路由器的硬件参数外观与AX3路由器是一致,仅部分功能不同,例如华为TC7102路由器不支持hilink智联组网、默认使用运营商app进行管理。在配置上,华为TC7102路由器支持双核1.2GHzCPU,计算能力高达6000DMIPS...
2024-01-20
:focus和:active有什么区别?
:focus和:active伪类之间有什么区别?回答::focus和:active是两个不同的状态。:focus 表示当当前选择该元素以接收输入时的状态,并且 :active 表示当元素当前被用户激活时的状态。例如,假设我们有一个<button>。该<button>不会有开始与任何国家。它只是存在。如果我们Tab过去将赋予“焦点”<button>,它...
2024-01-10
eatx和atx主板区别
品牌型号:酷冷至尊eatx主板系统:MB520MESHeatx和atx主板区别:1、大小区别:EATX主板比ATX主板大。EATX主板的尺寸为12x13英寸,而ATX主板的尺寸为12x9.6英寸。2、扩展插槽区别:EATX主板通常拥有比ATX主板更多的扩展插槽,例如PCIe插槽和内存插槽。3、散热和电源需求区别:EATX主板通常需要更多的散热和电源资源,因为它们拥有更多的扩展插槽和更强大的...
2024-01-18
JSF,Servlet和JSP有什么区别?
我有一些疑问。这些是 :JSP和Servlet之间如何关联?JSP是某种Servlet吗?JSP和JSF如何相互关联?JSF是某种基于ASP.NET-MVC的基于预构建UI的JSP吗?回答:JSP(JavaServer页面)JSP是在服务器计算机上运行的一种Java视图技术,使你可以用客户端语言(例如HTML,CSS,JavaScript等)编写模板文本。JSP支持taglibs,它...
2024-01-10
useRef和createRef有什么区别?
我偶然发现钩子文档useRef。看他们的例子…function TextInputWithFocusButton() { const inputEl = useRef(null); const onButtonClick = () => { // `current` points to the mounted text input element inputEl.current.focus(); }; return ( <> <input ref={inputEl} ty...
2024-01-10
洛达1562a和洛达1536u区别
洛达1562a和洛达1536u区别,下面与大家分享一下洛达1562a和洛达1536u区别在哪教程吧。 洛达1562a支持三真电量,续航时间4小时左右。 洛达1536u支持三真电量,续航时间3小时左右。 1562a支持siri召唤,支持设备改名。 1536u不支持siri召唤,不支持设备改名。 以上就是洛达1562a和洛达1536u有什么区...
2024-01-10
Java中Boolean.TRUE和true有什么区别?
PS:我了解“真实”与真实之间的区别。编辑:我也明白Boolean.TRUE是原始true的包装,然后我的问题是-为什么原始boolean接受Boolean.TRUE作为值?例如,boolean boolVar = Boolean.TRUE;似乎是一个有效的声明。回答:原因boolean boolVar = Boolean.TRUE;之所以 起作用 ,是因为 autounboxing 是Java 5的一项功能,该功能允...
2024-01-10
euv和duv区别
品牌型号:iPhone 14系统:iOS 16.1.2euv和duv区别:1、制程范围不同。duv:基本上只能做到25nm,Intel凭借双工作台的模式做到了10nm,却无法达到10nm以下。euv:能满足10nm以下的晶圆制造,并且还可以向5nm、3nm继续延伸。2、发光原理不同。duv:光源为准分子激光,光源的波长能达到193纳米。euv:激光激发等离子来发射EUV光子,光源的波长则为...
2024-02-02
cat5和cat5e区别
品牌型号:山泽网线 ZW-005cat5和cat5e区别:1、分类区别。cat5属于五类网线。而cat5e归属于超五类网线,支持双工应用。2、生产工艺区别。Cat5采用两对铜芯作传输介质,用于发送讯息、接受讯息。Cat5e采用四对铜芯作传输介质,支持更高速的传输协议。3、稳定性区别。Cat5抗干扰能力差,因此稳定性不足,通常作家用网线。而Cat5e网线强调累加功率性能,提高电缆传输的稳定性,...
2024-01-13
跨域AJAX不发送X-Requested-With标头
在 **http://www.a.com/service.asmx向其发送跨域ajax请求。检查 或 ,或您想要的任何其他插件。在请求标头中没有 HTTP标头字段的踪迹。但是,如果您从同一域向同一服务发送ajax请求(例如 **http://www.a.com/about** ),则会看到该标头字段。为什么跨域Ajax请求省略了 标头字段? 我知道JSONP调用本质上不是AJ...
2024-01-10
跨域postMessage在IE10中是否损坏?
我正在尝试做一个简单的postMessage例子…在IE10中窗口/标签页之间(相对于iframe)跨起源删除这些条件中的任何一个,一切正常:-)但是据我所知,postMessage只有两个窗口共享一个原点时,窗口间才在IE10中起作用。(事实上,而且很奇怪,这种行为比这更宽松:共享宿主的 两个不同来源似乎也...
2024-01-10
Amazon S3 CORS(跨域资源共享)和Firefox跨域字体加载
Firefox存在一个长期存在的问题,即不加载与当前网页不同来源的字体。通常,在CDN上提供字体时会出现问题。随着Amazon S3 CORS的推出,是否存在使用CORS解决Firefox中字体加载问题的解决方案?编辑:非常高兴看到S3 CORS配置的示例。edit2:我找到了一个可行的解决方案,但实际上并没有理解它的作用。...
2024-01-10
如何在提取/ axios跨站点请求上使用JSONP
我正在尝试对Wikipedia API进行GET请求。如下使用jQuery可以正常工作:$.ajax({ url: 'https://en.wikipedia.org/w/api.php?format=json&action=query&generator=search&gsrnamespace=0&gsrlimit=10&prop=pageimages|extracts&pilimit=max&exintro&explaintext&exsentences=1&exlimit=max&gsrsearch...
2024-01-10
axios呼叫laravel中的不同选项
我需要通过const基于两个条件的数据,但我在jQuery中出现错误。axios呼叫laravel中的不同选项我曾尝试代码:<body> <div class="input-group-btn"> <button class="btn btn-info btnSearchJob" id="search-jobs" onClick="myFunction(2)" ><i class="fa fa-search"></i> Search</button></div> </body> <s...
2024-01-10
将axios中的道具传递给Vue.js?
我想将道具从父组件传递给子组件。我的道具是tid。将axios中的道具传递给Vue.js?这是父组件:<div id="tracksec" class="panel-collapse collapse"> <library :tid="track.category_id"></library> </div> 这是子组件:<script> import Chapter from "./chapter"; import Http from "../../services/http/httpService...
2024-01-10
设置statusbarStyle(在iOS 9.0中已弃用)
刚刚下载了新的xCode 10.0,并发现自iOS 9.0起不赞成使用旧的statusBarStyle。 Setter for 'statusBarStyle' was deprecated in iOS 9.0: Use-[UIViewController preferredStatusBarStyle] UIApplication.shared.statusBarStyle = .default我尝试使用self.preferredStatusBarStyle,但发现该属性只是一个吸气剂。所以谁知道如何...
2024-01-10
从Axios API返回数据
我正在尝试使用Node.JS应用程序来发出和接收API请求。它使用Axios对其接收的API调用接收的数据向另一个服务器发出get请求。第二个片段是脚本从调用中返回数据的时间。它实际上会接收并写入控制台,但不会在第二个API中将其发送回去。function axiosTest() { axios.get(url) .then(function (response) { ...
2024-01-10
symfony2上的AJAX跨域
我正在用Symfony2和React构建一个应用程序。目前,我正在尝试通过AJAX调用将数据获取到React前端。不管我以后做什么决定,我都需要知道如何配置路由或进行任何配置,以便能够进行跨域AJAX调用,甚至出于开发目的。我尝试更改config.yml中的truste_host,在路由中添加host参数,但似乎无济于事。我如何在没...
2024-01-10
未定义vuex 3状态变量
我试图设置使用Vue的2.5.2和3.0.1 Vuex,我无法摆脱的唯一的应用程序是这样的警告:未定义vuex 3状态变量[Vue warn]: Error in render: "TypeError: _vm.product is undefined"产品只是和产品,储存在刚刚创建的Vue实例后执行的下一行之后被填满Vuex状态的数组元素:vm.$store.dispatch('getProducts') 在我的部分,我得到的产物...
2024-01-10
Vue2事件总线第二个电话
工作后我有一个嵌套的组件和子组件应接收来自主实例的参数,但问题是,我有打电话给事件两次获得参数。Vue2事件总线第二个电话的index.html<div id="app"> <button @click="displayComponent">Display</button><br/><hr/> {{ message }} <mycomponent v-if="showComponent" @hide="hideComponents"></mycomponent> </div> cod...
2024-01-10
如何通过servlet中的ajax获取数据?
我想将页面上的一些数据发送到servlet所以我写了下面的jQuery来做到这一点我使用所有数据构建一个json字符串,并将其直接发送到servlet但是我不知道如何从servlet中的ajax获取全部数据$("#save").click( function() { $.ajax ( { url:'/WebApplication1/Controller', data:'{"nam...
2024-01-10
来自本地文件的jQuery ajax POST无法访问跨域
就像标题所说的那样,我正在尝试使用jQueryAJAX调用http://host:port/...或访问http://localhost:8080/...本地HTML文件来访问(POST)c:\home.html。我无法正常工作。我做了Google,在这里也看到了几个问题,但无法正常工作。我需要一些帮助。到目前为止,这是我尝试过的。dataType:jsonpcrossDomain:正确在响应中设置...
2024-01-10
Selenium-完整的ajax加载自动滚动到页面底部
我有一个网页,当您滚动到底部时,它会通过ajax加载更多结果。您可以在此过程完成之前对其进行多次迭代。有点像facebook。我试图编写一个Selenium脚本,使其一直走到页面结尾,直到完成为止。像这样的一半完成了它。我只是不知道如何确定页面是否在底部-因此我可以将其放入某种循环中吗? By...
2024-01-10
jQuery-每10秒调用ajax
我有一个这样构造的mysql反馈数据库:名称| 位置| 反馈瑞安| 英格兰| 大力支持显然,条目更多。我正在尝试建立一个反馈div,它通过ajax每10秒显示一个新的反馈项。所以我构造了这个:$(document).ready(function(){ new get_fb(); });function get_fb(){var feedback = $.ajax({//Ajax type: "POST", ...
2024-01-10
jQuery:在加载了ajax的元素上更改CSS?
我需要更改要加载的元素的位置ajax。我想使用.css()它来更改它,但jQuery找不到导致其无法识别的元素。如何使jQuery“识别”元素?我已经读过live(),delegate()但是我不能让他们两个都按我的意愿工作。我真的很感谢您的帮助!回答:在ajax调用的complete或success函数中更改css 。假设您正在使用load:$('#el'...
2024-01-10
将jQuery的ajax()函数与SSL客户端证书一起使用
我想使用ajax()jQuery函数对REST服务进行XHR调用。基本上,这可以正常工作,但是REST服务只能通过https访问,并且要求客户端使用客户端证书进行身份验证。如何使用jQuery的ajax()功能发送客户端证书?回答:如果请求源和目标位于同一域中,并且使用https:保护AJAX和SSL,则可以进行ssl ajax调用。但是您不...
2024-01-10
如何从jQuery ajax中的一个按钮调用多个URL?
是否有可能通过jQuery中的按钮调用两个URL。例如,我也想添加评论之一。我该如何代表他们?$.ajax({ // url: 'ajax/releaseBackEnd.php', url: 'batch/2-release-tmp.php', type: 'POST', async: false, data: {"fId":"abc"}, dataType: 'xml', ...
2024-01-10
jQuery和Ajax的远程POST请求
我需要通过Ajax向远程域发出POST请求,我知道Same-Origin Policy的限制,但我读过,有可能在服务器上的PHP中建立网桥以转发请求。事实是我不知道如何编写此桥,也无法在Google上找到信息。我想我需要使用CURL。有人可以解释一下我怎么写吗?回答:如果需要代理服务器或“ ”,则可以尝试以下操作:...
2024-01-10
Laravel使用Ajax将数据传递给控制器
如何将ID从此Ajax调用传递给TestController getAjax()函数?当我打电话时,网址是testUrl?id = 1Route::get('testUrl', 'TestController@getAjax');<script> $(function(){ $('#button').click(function() { $.ajax({ url: 'testUrl', type: 'GET'...
2024-01-10
Laravel刀片不能在jQuery的Ajax的
我想一个url像这样,http://localhost/myproject/get-dishes/1 这里是我的Ajax请求的代码Laravel刀片不能在jQuery的Ajax的$('#MainDropDown').change(function(e){ var cid = $(this).val(); e.preventDefault(); $.getJSON("{{url('get')}}/"+cid+" ", function(data) { ...
2024-01-10

